 |
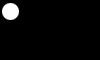
 Create a new document & go to the channels palette. Click on the
"New Channel" icon at the bottom of the palette. Create a small circle with the
marquee tool (on the elliptical setting) & fill with white. Create a new document & go to the channels palette. Click on the
"New Channel" icon at the bottom of the palette. Create a small circle with the
marquee tool (on the elliptical setting) & fill with white. |
 |
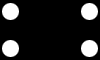
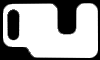
 Switch back to the rectangle marquee tool & draw a box around the
circle. Now copy it and paste it below the first circle. Now draw a box around the two
circles & copy & paste them at the other end of the image. Switch back to the rectangle marquee tool & draw a box around the
circle. Now copy it and paste it below the first circle. Now draw a box around the two
circles & copy & paste them at the other end of the image. |
 |
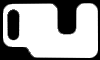
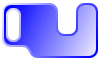
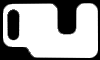
 Now draw a marquee box from the tops of the circles to the other side of
the image. Fill with white so that you only have a rectangle with rounded corners. Now draw a marquee box from the tops of the circles to the other side of
the image. Fill with white so that you only have a rectangle with rounded corners. |
 |
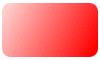
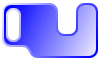
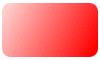
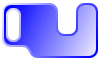
 Click on the RGB tab & go back to the Layers palette. Load the
channel (CRTL+ALT+4) and fill with a color or a gradient Click on the RGB tab & go back to the Layers palette. Load the
channel (CRTL+ALT+4) and fill with a color or a gradient |
 |
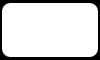
 To make it into a button, go to SELECT...MODIFY...CONTRACT by about 5
pixels. I also hit SELECT...MODIFY...FEATHER by 2 pixels. Fill the new selection with a
gradient opposite from the first one that you did. Now add your text. To make it into a button, go to SELECT...MODIFY...CONTRACT by about 5
pixels. I also hit SELECT...MODIFY...FEATHER by 2 pixels. Fill the new selection with a
gradient opposite from the first one that you did. Now add your text. |

 |
 You can now experiment with different sizes of circles & filling them
with either black and white depending on the final shape that you want. It takes a bit of
experimenting, but you will soon be a pro at it. You can now experiment with different sizes of circles & filling them
with either black and white depending on the final shape that you want. It takes a bit of
experimenting, but you will soon be a pro at it. |
|